کاربرد role و aria-labelledby در افزایش سئوی وب سایت


موتورهای جستجوگر همچون google و yahoo برای ایجاد روابط و توصیف بین ها در بین پارت های html قائل هستند در حالی برای کاربران اینترنت و بازدید کنندگان سایت شما این روابط هیچ اهمیتی ندارد و در بازدید آنها تاثیری نخواهد داشت در حالی که راهی برای افزایش بهینه سازی و سئوی سایت شما خواهد بود.
در html برای ایجاد ارتباط بین عناصر دستورات aria به کار برده می شود.دستورات aria شامل چند دسته بندی است که از مهمترین آن ها می توان به role و aria-labelledby اشاره کرد.
۱- role
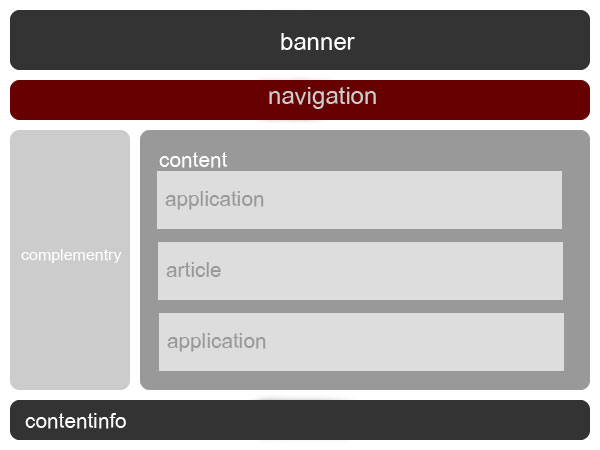
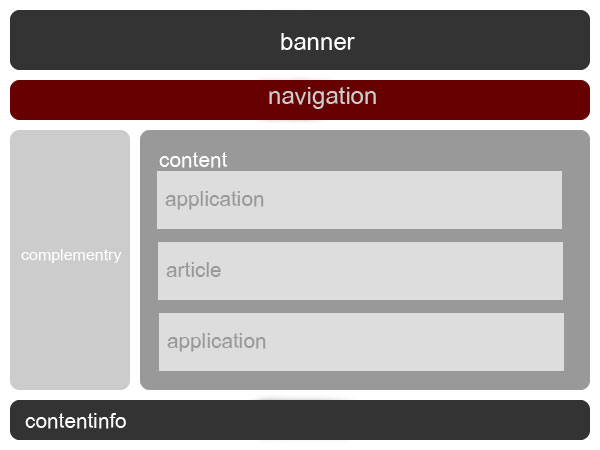
به طور کلی صفحات هر صفحه وب سایت شامل سه پارت اصلی است:
-header
-content که محتوای سایت را در بر می گیرد.
-navigation که در واقع لیستی از لینک های وب سایت برای رجوع به صفحه مورد نظر در یک وب سایت است.
-complementry پارت ها و یا در واقع ابزارهایی هستند که برای راحتی کاربر در سایت قرار گرفته می شوند مانند ابزار search
-contentinfo توضیحاتی که در قسمت پایین وب سایت هستند را شامل می شوند توضیحاتی مانند کلیه حقوق سایت و یا سالی که تم وب سایت شما آماده شده است.
-forms که فرم هایی در وب سایت هستند که کاربران گاهی اوقات آن ها باید برای کارهایی مانند عضویت در خبرنامه , ثبت نام در سایت , … تکمیل کنند.
-search ابزاری برای جستجو در صفحات وب سایت
-application قسمتی از صفحه یک وب سایت است که کاربران سایت شما می توانند از آن به عنوان یک نرم افزار آنلاین استفاده کنند.
حال تمام آیتم های گفته شده را در تصویر زیر می توانید مشاهده کنید.


در این عکس در هر قسمت role مربوط به خودش قرار داده شده است.
مثال زیر این موضوع را بهتر بیان می کند:
<header role=’banner’>
<h1>cms-iran</h1>
</header>
<div>
<section role=’complementary’>
<form role=’search’>
<input type=’text’ placeholder=’search’>
<input type=’submit’ value=’Click To Search’>
</form>
</section>
<article role=’main’>
<section>article-1</section>
<section>article-2</section>
<section>article-3</section>
</article>
<section role=’navigation’>
<a>صفحه اصلی</a>
<a>پروژه ها</a>
<a>تماس با ما</a>
<a>درباره ما</a>
</section>
</div>
<footer role=’contentinfo’>
<p>کلیه حقوق این سایت متعلق به cms-iran.com می باشد</p>
</footer>
در این مثال برای form و search گزینه ای که مفهوم واضح تری داشته باشد استفاده کنید.
۲-aria-labelledby
این دستور معمولا برای توصیف کردن یک قسمت به کار برده می شود و جهت دسترسی بهتر و راحت تر افراد نابینا به محتوای سایت تعبیه شده است.
<div role=”main” aria-labelledby=”company”></p>
<h1 id=”company”>cms-iran</h1>
محتوای سایت…
</div>





