واحدهای اندازه گیری در css


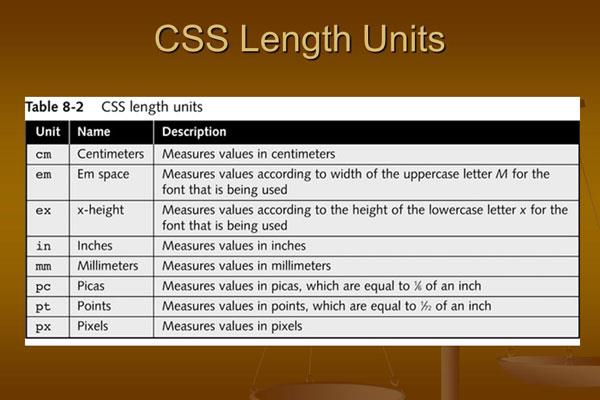
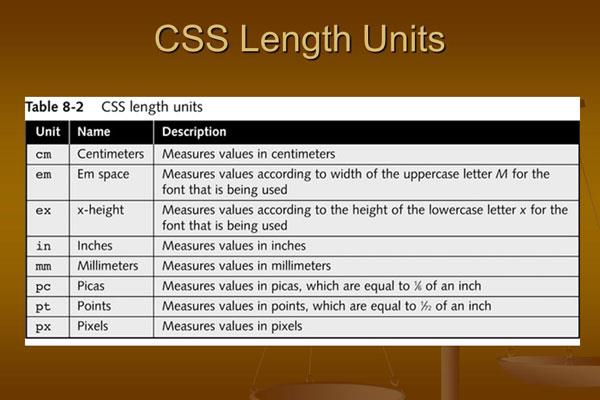
واحدهای اندازه گیری مختلفی در CSS وجود دارد که هر کدام برای نوع بخصوصی از اندازه گیری کاربرد دارند. در این مقاله قصد دارم انواع واحدها و کاربرد آنها را تشریح کنم. واحد های Points و Picas این واحدها برای طراحی صفحات چاپی بوجود آمده اند و معمولا از آنها برای طراحی صفحه نمایش استفاده نمی شود. بصورت قراردادی هر Point برابر یک هفتاد و دوم اینچ، و هر Picas معادل ۱۲ Point می باشد. در صورتیکه می خواهید نسخه قابل چاپ از صفحات خود ارائه دهید، بهتر است از این واحدها استفاده کنید، اما برای صفحات وب پیشنهاد نمی شود.
واحد Pixel اندازه هایی که توسط این واحد مشخص می شود، در تمام مرورگرها و OS ها یکسان دیده می شود، و بهمین دلیل اکثر طراحان از این واحد برای تعیین اندازه استفاده می کنند، اما باید به این نکته توجه داشت که استفاده از واحد Pixel برای Text ها، باعث می شود تا کاربرانی که مشکل ضعف چشم دارند و میخواهند اندازه متن را توسط مرورگر بزرگتر کنند، دچار مشکل شوند. چرا که واحد پیکسل معمولا Default Setting (تنظیمات پیش فرض) مربوط به سایز فونت ها، در مرورگرهای مختلف را نادیده می گیرند. بنابراین بهتر است از این واحد برای تعیین اندازه متن ها استفاده نشود. واحد EMS em واحد اندازه گیری نسبی برای فونت Textها در صفحه وب می باشد.
بر اساس قرارداد، هر واحد em معادل ارتفاع حرف M در فونت پیش فرض می باشد. در CSS یک em در واقع معادل اندازه فونت پیش فرض کاربر می باشد. با استفاده از این واحد برای تعیین اندازه، این امکان را به کاربر می دهیم که به راحتی و بدون بروز بهم ریختگی، سایز Text های صفحه شما را توسط مرورگر بزرگتر یا کوچکتر کند.
به عنوان طراح وب، این قابلیت تغییر اندازه فونت توسط کاربر، ممکن است زیاد خوش آیند نباشد. ولی از دید کاربران این امکان سودمند خواهند بود که بتوانند صفحه وب شما را با فونت بزرگتر مشاهده کنند. با استفاده از این واحد شما می توانید اندازه فونت را بصورت درصدی نیز تعیین کنید، مثال: font-size: 0.9em با این دستور، اندازه فونت شما، حدودا ۱۰ درصد کوجکتر از اندازه پیش فرض مرورگر برای فونت ها می شود. و یا: font-size:1.1em با این دستور، اندازه فونت شما، حدودا ۱۰ درصد بزرگتر از اندازه پیش فرض مرورگر برای فونت ها نمایش داده می شود.
واحدEXES ex نیز همانند em یک واحد اندازه گیری نسبی برای فونت Textها در صفحه وب می باشد. با این تفاوت که، بر اساس قرارداد، هر واحد ex معادل ارتفاع حرف x (حروف کوچک) در فونت پیش فرض می باشد. نکته: این واحد تعیین اندازه در تمام مرورگرها ساپورت نمی شود.
واحد اندازه گیری Exes: واحد ex یک واحد اندازه گیری نسبی برای فونت متون صفحه وب می باشد.
یک Ex بنابر تعریف، معادل ارتفاع حرف کوچک x در فونت پیش فرض تنظیم شده توسط کاربر می باشد. متاسفانه مرورگر های مدرن هنوز از این واحد اندازه گیری به طور کامل پشتیبانی نمی کنند. لذا استفاده از این واحد اندازه گیری توصیه نمی شود.
واحد Percentage: این واحد نیز همانند واحدهای ex و em، به کاربران امکان تغییر سایز فونت را می دهد.
مثال: font-size: 100% با این دستور فونت دقیقا به اندازه مشخص شده در پیش فرض های مرورگر نمایش داده می شود و بعبارتی دیگر ۱۰۰% برابر است با ۱ em واحدهای Absolute: در CSS این امکان را داریم که با استفاده از ۷ واحد اندازه گیری مطلق، اندازه متن را بصورت نسبی و بر اساس پیش فرض های مرورگر تنظیم کنیم که عبارتند از : xx-small x-small small medium large x-large xx-large در اکثر نسخه های مرورگر IE، واحد small بعنوان واحد هم اندازه با پیش فرض مرورگر شناخته می شود، اما در مرورگرهای دیگر واحد medium این حالت را دارد و به همین دلیل استفاده از این نوع تعیین اندازه در طراحی سایتهای Cross Browser Compatibilty (مطابق با مرورگرهای مختلف) منسوخ شده است.
نکته: این نوع واحدها از قاعده ارث بری (Inheritance) در CSS مستثنا هستند و بعبارتی از Parent خود هیچ چیز ارث نمی برند، بلکه نسبت به مقادیر پیش فرض مرورگر تنظیم خواهند شد. واحدهای Larger و Smaller : این دو واحد نیز همانند واحدهای Absolute هستند، با این تفاوت که اندازه این واحدها بر خلاف واحدهای Absolute بر اساس Parent آنها مشخص می شود. (قانون ارث بری در CSS ).
بنابراین اگر یک المنت <p> با سایز small داشته باشیم و بخواهیم بخشی از متن بزرگتر دیده بشود، سایز آن بخش از متن را برابر larger قرار می دهیم.





