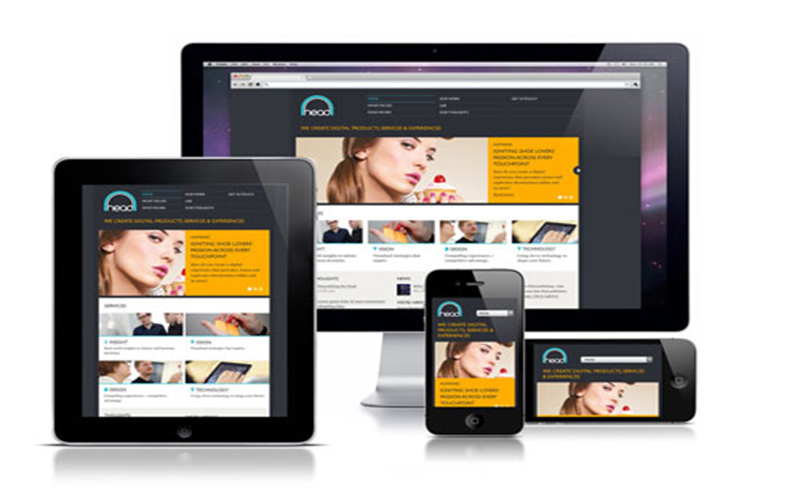
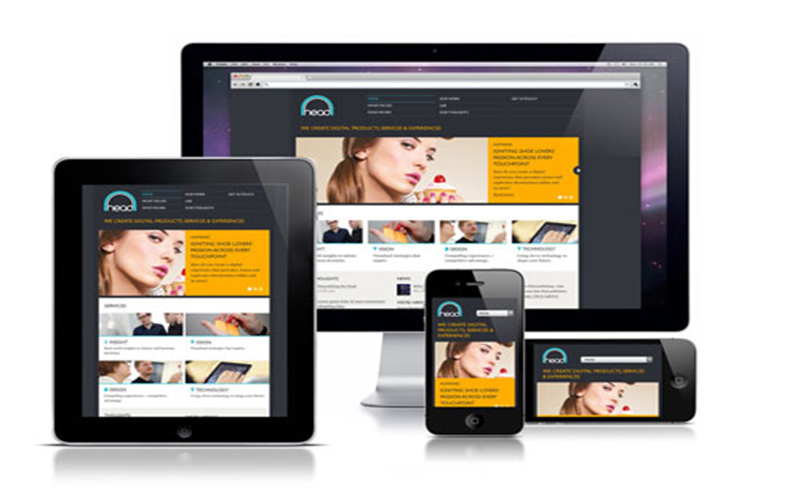
طراحی سایت ریسپانسیو
اینترنت بسیار سریع تر از پیش بینی هر شخصی به صورت دیوانه وار در حال رشد می باشد. در چند سال گذشته افزایش دستگاه های موبایلی نیز جهان را تحت تاثیر قرار داده است. همچنین استفاده از اینترنت موبایل ها یا تلفن های همراه نیز هم پای رشد استفاده از خود اینترنت در حال افزایش می باشد .
این روز ها بسیار سخت است که شخصی را پیدا کنیم که یک یا چندین دستگاه موبایلی متصل به اینترنت نداشته باشد. دربریتانیا تعداد دستگاه های موبایل از تعداد جمعیت این کشور بیشتراست، و این روند به پیشی گرفتن استفاده از اینترنت موبایل نسبت به استفاده اینترنت دسکتاپ خواهد انجامید. با رشد استفاده از اینترنت موبایل، این پرسش مطرح می شود که چگونه می بایست وب سایت هایی مناسب برای تمامی کاربران بسازیم. پاسخ صنعت و علم به این سوال به طراحی وب سایت های ریسپانسیو (responsive web design) رسیده است که به اختصار RWD نامیده می شود.واژه طراحی وب سایت ریسپانسیو توسط آقای Ethan Marcotte ابداع شد و تا حدود زیادی نیز توسط ایشان توسعه یافت. در یکی دو سال اخیر توجه زیادی به این نوعی از طراحی سایت شده است، طراحی ریسپانسیو حتی اپلیکیشن های اختصاصی را به چالش می کشد و مواردی دیده شده که صاحبان سایت های معتبر به جای تمرکز روی اپلیکیشن ها به طراحی ریسپانسیو روی آورده اند . از دیگر مواردی که باعث اهمیت موضوع ریسپانسیو بودن سایت ها می شود تنوع سیستم عامل ها و مرورگر های موجود در بازار می باشد. سایت ریسپانسیو توانایی مچ شدن و سازگاری با انواع سیستم عامل ها (ویندوز – اندروید – لینوکس – IOS– مکینتاش- یونیکس و…) و انواع مرورگر های جدید و قدیمی عرضه شده را دارند که این خود یکی از مهم ترین نقاط قوت این نوع سایت ها می باشد ، ریسپانسیو به معنای پاسخ گرا یا واکنش گرا می باشد. به این معنا که طراحی وب سایت به گونه ای می باشد که در صفحات مختلف و ابزارهای متفاوت سایت به درستی نمایش داده می شود، به عنوان مثال برای طراحی وب سایت زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد. از طرفی در مانیتورهای با رزولوشن بالا نیز وب سایت به گونه ای مناسب نمایش داده می شود و به عبارت دیگر کاربران با هر ابزاری سایت شما را تماشا می کنند از محتوا و ظاهر سایت شما کمال استفاده را خواهند برد .


از مزیتهای متد طراحی ریسپانسیو می توان به نکات زیر اشاره نمود:
نیاز به راه اندازی نسخه موبایل جداگانه برای سایت شما نیست و هزینه های توسعه و نگهداری وبسایت کاهش خواهد یافت. در طراحی سایت یک نگاه واحد وجود دارد و دیگر شاهد چند پارگی نسخه های مختلف سایت خود نیستید. می توان از مزایایی سایت های ریسپانسیو به صرفه جویی در زمان ، صرفه جویی در هزینه ، افزایش ترافیک سایت ، سبقت از رقیبان ، جلوگیری از محتوای تکراری اشاره کرد .
۱٫ سازگاری با دستگاههای مختلف
مهمترین مزیت طراحی سایت رسپانسیو سازگاری آن با انواع دستگاهها با رزولوشن های مختلف است. در این نوع طراحی ساختار کلی وب سایت بصورت اتوماتیک همراه با تصاویر، فونتها و لایه ها مطابق با سایز هر دستگاه تغییر داده شده و نمای بصری لذت بخشی برای بازدید کننده پدید می آورد.
۲٫ مدیریت آسان
در گذشته یکی از راهکارهای نمایش نسخه بهینه برای موبایل طراحی چند قالب و آدرس متفاوت برای دستگاههای مختلف بود. این روشها کار مدیریت و بروزرسانی وب سایت ها را دشوار می ساخت چرا که نیاز به سایزبندی مجدد تصاویر و … در پلتفرم های ایجاد شده داشت. ولی درطراحی رسپانسیو این مشکلات وجود نداشته و در اصل یک قالب گرافیکی با قابلیت پاسخگویی به دستگاههای مختلف ایجاد می گردد.
۳٫ بهبود سئو (بهینه سازی موتورهای جستجو)
از آنجا که در طراحی رسپانسیو دیگر آدرس اینترنتی مجزا برای نسخه موبایل ایجاد نمی گردد، لذا تمامی کاربران دستگاههای مختلف از یک آدرس بازدید می کنند و دیگر خبری از نگرانی در مورد مطالب تکراری در سایت و امتیاز منفی از جانب گوگل نمی باشد.
۴٫ افزایش نرخ تبدیل بازدید کننده به مشتری
طبق تحقیقات انجام شده از آنجا که ریزش بازدید کنندگان موبایل در وب سایت های ریسپانسیو پایین می باشد و این نوع طراحی پاسخگوی این نوع بازدیدکنندگان هست، لذا نرخ تبدیل بازدید کنندگان به مشتری نیز بالا رفته و باعث رشد فروش کالا و یا خدمات شما می گردد.
۵٫ تجربه کاربری مناسب
همه ما با وبگردی توسط موبایل بارها به وب سایتهایی برخوردیم که طراحی نا سازگار آنها با دستگاههای موبایل ما را از بازدید آن وب سایت منصرف ساخته است. متد جدید طراحی سایت حرفه ای رسپانسیو و واکنشگرا این مشکلات را نداشته و تجربه کاربری خوبی را به یوزر القاء می نماید.
تمامی صفحات شما یک آدرس (URL) دارند. تا به حال به این فکر کرده اید که اگر نسخه موبایل جداگانه ای برای یک سایت داشته باشید و کاربری از طریق موبایل وارد سایت شده و لینکی را با دوست خود که با لپ تاپ کار میکند به اشتراک بگذارد چه خواهد شد؟ با طراحی واکنش گرا دیگر نگران نوع دستگاه کاربر سایت خود نیستید. لپ تاپ؟ تبلت؟ موبایل؟ یا حتی دستگاهی که هنوز وارد بازار نشده؟ مهم نیست شما همه رو پشتیبانی می کنید ،شرکت طراحی سایت بانی سایت با بهره گیری از قالب ها و CMS های اختصاصی قادر به ساخت ، بهبود و بهینه سازی انواع سایت های رسپانسیو می باشد .





