چگونه مشکل Size Content to Viewport را حل کنیم؟
زمانی که تمام صفحه به صورت افقی قابل نمایش برای کاربر نباشد یعنی اندازه viewport متناسب با محتوای صفحه نمی باشد قاعده PageSpeed Insights فعال می شود.


مروری بر Size Content to Viewport
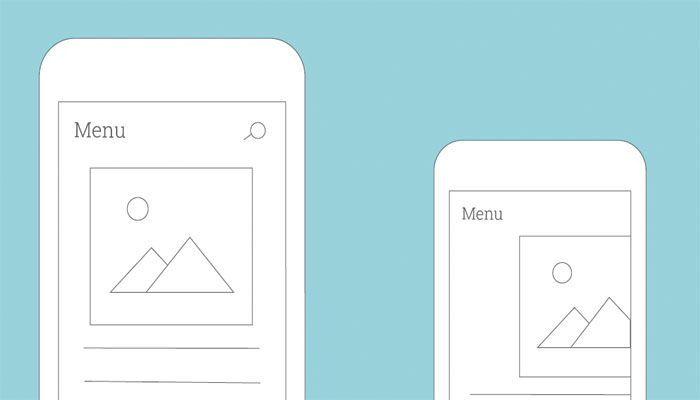
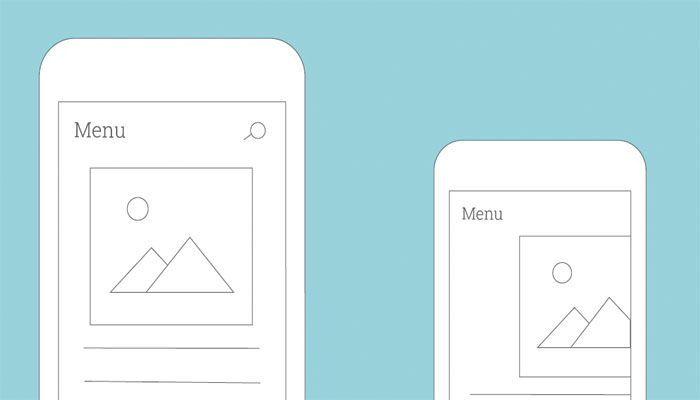
هنگام طراحی سایت باید آن را واکنش گرا طراحی کنیم یعنی در هر دستگاهی چه کامپیوترهای شخصی و چه در تبلت ها و چه در موبایل سایت اسکرول افقی نیندازد که در غیر این صورت سبب ناخوشایندی کاربران خواهد شد چون آن ها عادت به اسکرول عمودی دارند.
وب سایت برای این که هوشمند باشد و تشخیص دهد در چه دستگاهی در حال اجراست می توان از متاتگ viewport استفاده کند این تگ width صفحه را هنگام باز شدن به صورت خودکار تشخیص می دهد و مقدار بزرگ نمایی را کنترل می کند.
باید اندازه ی محتوای صفحه را متناسب با اندازه viewport تنظیم کنید تا بتوانید از ایجاد اسکرول افقی خودداری کنید.
پیشنهادات برای Size Content to Viewport
۱. برای عناصر صفحه از تنظیم مقدارها به صورت مطلق در عرض خودداری کنید بلکه آن را به صورت نسبی در عرض تعریف کنید چون ممکن است مناسب دستگاه های مختلف نباشد. مثال:
Absolute: { div { width: 999px} }
Relative: Width: 100%;
۲٫ برای نمایش سبک های مختلف از CSS media queries استفاده کنید.
۳٫ استفاده از تصاویر ریسپانسیو بدون استفاده از reflow در مقاله this article بیان شده است که چطور آن را هنگام بارگذاری استفاده نکنیم.
لی اوت یا reflow مکان دقیق هر المنت در صفحه نمایش را مشخص می کند.





