تفاوت UI با UX در طراحی وب سایت چیست؟
با حجوم گسترده تمامی طیف های شغلی و حرفه ای به فضای فناوری اطلاعات، مفاهیمی مانند UX و UI که مخصوص واسط کاربری در صفحات نمایش هستند برای اغلب طراحان نامفهوم می باشد.
طراح رابط کاربری (UI) و همچنین طراح تجربه کاربری (UX) هر دو برای دستیابی به محصول نهایی مناسب ضروری هستند و باید با یکدیگر همکاری داشته باشند. با وجود این نقش ها و وظایف این دو با یکدیگر تفاوت زیادی دارد. طراحی تجربه کاربری موضوعی تحلیلی و تکنیکال می باشد، در حالی که طراحی رابط کاربری بیشتر نزدیک به چیزی است که ما به عنوان طراحی گرافیک می شناسیم، گرچه وظایف بیشتر و پیچیده تری دارد.
آیا UI و UX مشابه هستند ؟
UI , UX به نوعی مکمل یکدیگر هستند و باید در زمان طراحی UI، اصول و قواعد UX نیز رعایت شود، به همین خاطر بهتر است این دو توسط یک فرد یا یک تیم مشخص موازی با هم پیش بروند تا نتایج بهتری حاصل شود .
UI , UX چقدر مهم هستند ؟
UI چقدر مهم است؟ اگر ظاهر برنامه شما خوب نباشد و کاربر را به نوعی سردرگم کند کاربر در استفاده از نرم افزار به مشکل بر می خورد مانند حذف شدن منوی استارت در ویندوز ۸٫
UX چقدر مهم است؟ اگر نرم افزار شما تجربه و حس خوبی به کاربر منتقل نکند، کاربر دیگر از محصول شما استفاده نخواهد کرد، مانند ویندوز ویستا مایکروسافت.
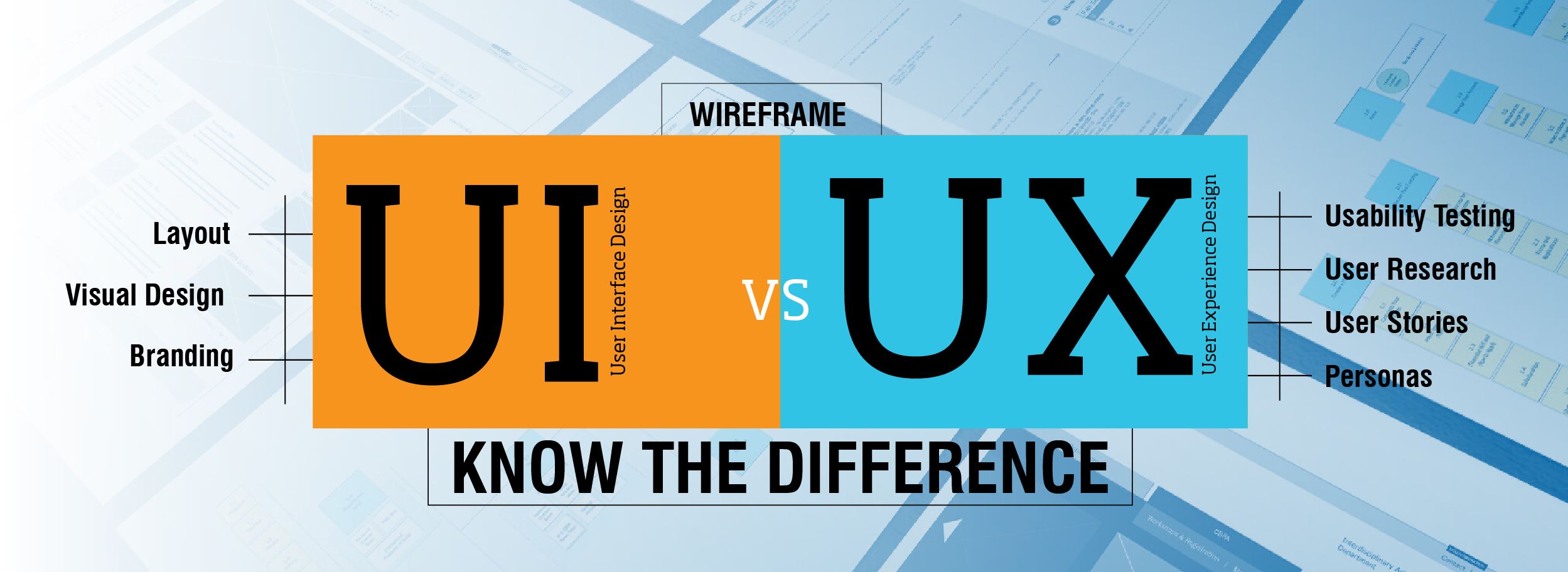
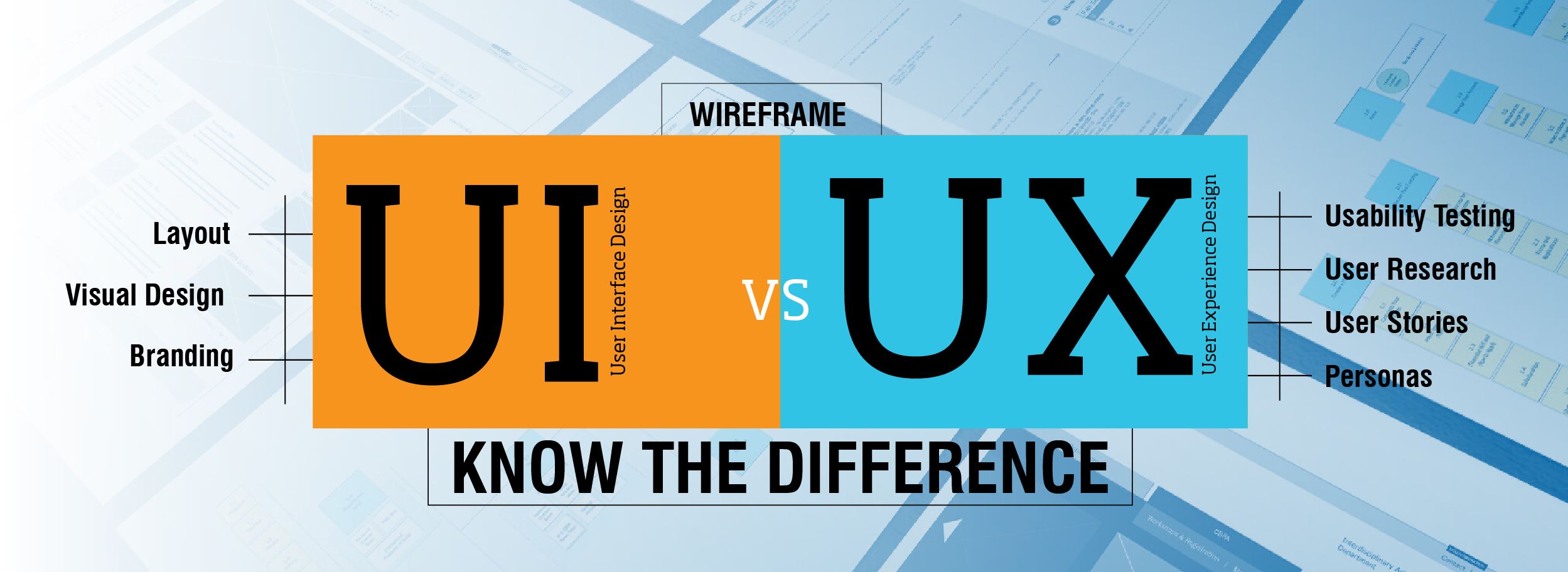
تفاوت های UI , UX
UI و UX مخفف هایی هستند که معمولا توسط افراد مبتدی به صورت اشتباه مورد استفاده قرار می گیرند. آنها کاملا معناهایی متفاوتی دارند که معمولا توسط افرادی که معناهای آن را نمی دانند به جای یکدیگر استفاده می شوند در صورتی که تقاوت این دو بسیار واضح می باشد.
UI مخفف User Interface می باشد که در صنعت نرم افزار به هر چیزی که در صفحه نمایش داده می شود گفته می شود که شامل تصاویر، متن ها، دیاگرام ها، ماژولها، جداول ، ویدئوها و همچنین رنگ ، سایر و مکان آن ها می باشد.
UX مخفف User Experience می باشد که بسیار وسیع تر از UI می باشد و به تجربه و احساس کاربر زمانی که از محصول شما استفاده می نمایند گفته می شود. به عنوان مثال زمانی که شما از سایت دارکوب محصولی را سفارش می دهید و آن بسیار سریع تحویل شما می گردد به این معناست که UX خوبی وجود داشته است.
در حقیقت کل یک محصول UX می باشد و و هر بخش از آن UI نامیده می شود. UI در حقیقت سیستمی می باشد که انسان از طریق آن با ماشین در ارتباط می باشد و شامل کامپوننت های فیزیکی و نرم افزاری می باشد.
با یک مثال به تفاوت UI و UX می پردازیم، فکر کنید قرار است دکمه Close (یا همان ضربدر قرمز رنگ) پنجره My Computer را طراحی کنیم، انتخاب رنگ قرمز و نماد ضربدر مربوط به UI می باشد، در اینجا استفاده از رنگ سبز و دکمه به اضافه معنی اشتباهی را می رساند. (یعنی کاربر با دکمه ضربدر به فکر حذف و با دکمه به اضافه به فکر اضافه کردن چیزی می افتد.)
بعد از طراحی UI نوبت به انتخاب یک مکان برای دکمه Close می رسد تا کاربر با آن راحت کار کند که به آن UX گفته می شود، اگر ما دکمه را وسط صفحه قرار دهیم، کاربر به کرات اشتباهاٌ روی آن کلیک می کند و حس بدی به او منتقل می شود، پس بهتراست مکان مناسب تری برای آن انتخاب شود (بهترین مکان گوشه بالا سمت راست می باشد.) که کاربر در صورت لزوم به آن قسمت برود و خیلی کمتر اشتباهاَ روی آن کلیک کند.
ابزارهایی که در طراحی UI و UX به ما کمک می کنند به طور معمول :
Photoshop, Sketch, Illustrator, Fireworks, InVision
راهول ورشنی از موسسین شرکت foster.fm در این باره می گوید:
طراحی رابط کاربری و طراحی تجربه کاربری از گیج کننده ترین بحث ها در کار ما است و بسیاری این دو مفهوم را اشتباه به کار می برند. یک رابط کاربری بدون تجربه کاربری مانند یک نقاش است که بدون هیچ ایده و تفکری قلمش را روی بوم می کشد.
در حالی که یک تجربه کاربری بدون رابط کاربری مانند یک قالب مجسمه تو خالی است. یک حس ایده آل ناشی از محصول با یک طراحی تجربه کاربری خوب شروع می شود، که در ادامه اش طراحی رابط کاربری خوب قرار می گیرد. هر دوی آن ها برای دستیابی به یک محصول موفق ضروری اند.


رابط کاربری (UI) و تجربه کاربری (UX)، مکمل یکدیگرند.
UI و UX مکمل یکدیگر شناخته می شوند. هر دوی آن ها در محصول برای ایجاد تجربه ای دلنشین برای کاربر ضروری اند و نمی توان یکی را بر دیگری ارجح دانست.
هلگا مورنو ،طراح و کارشناس، در مقاله ی “فاصله بین UX و UI” و “تفاوت UI و UX” در اینباره می گوید:
چیزی که عالی به نظر می رسد اما کار کردن با آن دشوار است نمایانگر UI خوب و UX ضعیف است، و برخلاف آن چیزی که کارکردن با آن ساده است و ظاهری بد دارد، نمایانگر UX خوب و UI ضعیف است.
برخلاف طراحان UX که بر روی حس کلی کار تمرکز می نمایند طراحان UI بر روی نحوه ارائه محصول کار می نمایند. آنها صفحه ای را طراحی می نمایند که کاربر با آن در ارتباط می باشد و تلاش می نمایند UI را در جهت محقق ساختن اهداف طراح UX پیش ببرد. به عنوان مثال ممکن است طراح UI تصمیم بگیرد اسلایدری در بالای صفحه تعبیه نماید و یا دکمه ای برای انجام فرآیند خرید در مکانی از صفحه ایجاد نماید. همچنین طراح UI مسئول ساخت راهنمای استایل منسجم می باشد تا ثبات و یکپارچگی در طراحی دیده شود.
در پایان
امروزه طراحانی وجود دارند که هر دو تخصص UX و UI را در کنار هم دارند و این طراحان برای پیاده سازی قالب های وب سایت هر دو نقش را بر عهده می گیرند و البته دستمزد آنها معمولا از طراحان تک تخصص بالاتر می باشد. البته این دو کاملا با هم در ارتباط بسیار نزدیک هستند و البته ما عقیده داریم بدون دانش در هر دو فیلد متخصص طراحی بودن ممکن نیست و آنها برای اهداف بزرگتری به هم ترکیب شده اند که این هدف همانا جذب کاربران به محصولات شما و رساندن اطلاعات مورد نظر شما به ایشان می باشد. البته شما می توانید وب سایتی داشته باشید که که ظاهری بسیار خاص و خیره کننده داشته باشد اما عملکرد بسیار ضعیفی داشته باشد که این را UX بد و UI خوب می نامند و همچنین بلعکس می توانید وب سایتی داشته باشید که ظاهر و حس ضعیفی داشته باشد ولی بسیار مورد پسند کاربر باشد که این مورد را UX خوب و UI بد می نامند. بنابراین برای آنکه طراحی اثر بخشی لازم را داشته باشد UI و UX می بایست در امتداد هم در نظر گرفته شوند و طراحی وب سایت می بایست پس از طراحی قالب طراحی شده را توسط رنج های مختلف کاربران تست نماید.





